Math
155B – Topics in Computer Graphics – Spring 2019
Project #3 – Geometry shader creating a surface with raised triangular bumps.
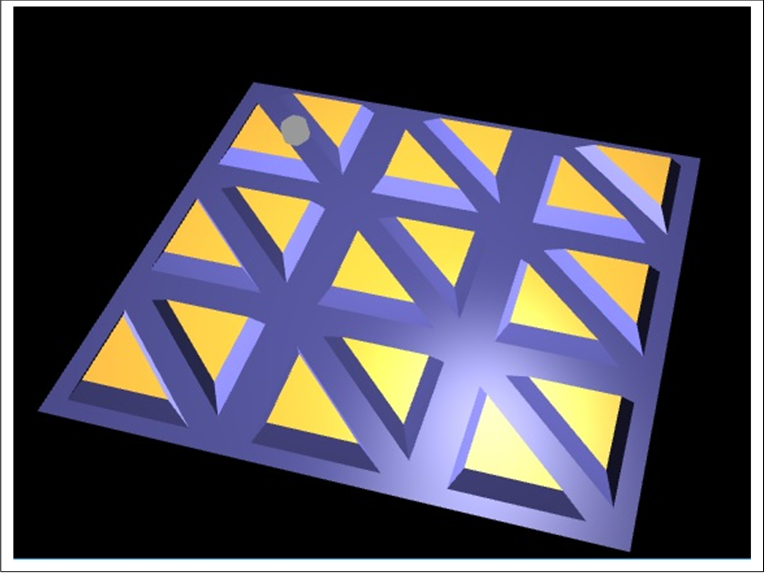
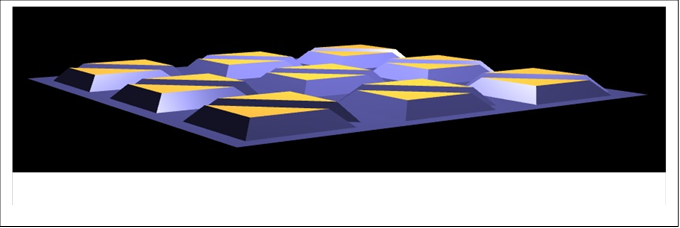
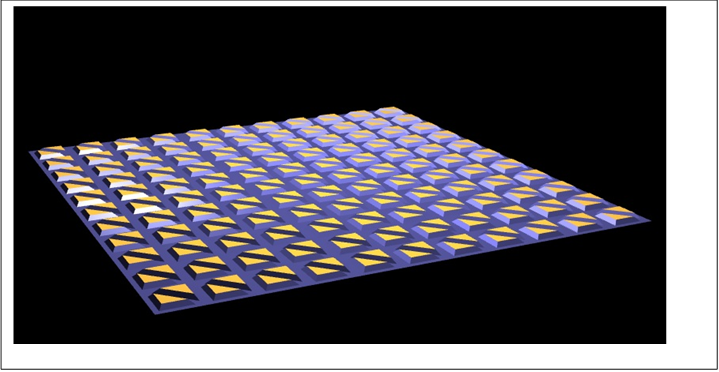
Overview: For this assignment, you will write a geometry shaders to convert triangles to triangles with raised triangular centers. See the end of this document for sample images.
Due date: Wednesday, May 1, 9:00pm. Upload glsl source file to gradescope, and get graded in-person.
You can base your code on the Project 2 code. The primary change is to the shader files. The changes to the main program are primarily to rename files, and to compile also a geometry shader.
The main aspects of your program will be:
· The existing main program renders a (re-meshable) flat ground plane as triangle strips.
· You will add a geometry shader to the shader program to replace each triangle by a triangle with a raised triangular middle section. This will require changes to the vertex shader also, but mostly renaming of variables.
· Different parts of the geometry rendered by the geometry shader will be given different material properties (esp., different diffuse properties).
· Your fragment shader will render with Phong lighting --- the existing fragment shader in EduPhong.glsl can be used unchanged.
· Your program should render similar to the example demo’ed in class, and to the pictures posted to piazza.
Suggested steps for completing the project.
1. Start with the code from your Project #2. (If you did not complete Project 2, please discuss it with Professor Buss or Nick Sieger). You will probably want to write a vertex shader and geometry shader more-or-less from scratch, but your old vertex shader will have some code you want to keep. You should also get the GLSL file from the GlGeomShapesTester program that renders normals, NormalViewer.glsl. It has a geometry shader that will help you see the syntax for geometry shaders.
2. Be sure to work with a *copy* of your program 2 files, so project 2 is still in your files (for grading and maybe future use).
3. Changes to the C++ code are primarily.
a. It is suggested to change your main .cpp and .h filenames, say to TriangularBumps[.cpp,.h], (old names with GlslWaves[.cpp,.h]. You will also need to change the #include’s.
b. In the main program, where the shaders are compiled and linked.
i. First, update the file name for your GLSL file.
ii. Second, add a line to compile to your geometry shader.
iii. Third, in the line linking the shader program, add the geometry shader as a third shader to include in the program.
4. The geometry shader replaces each triangle (from the ground plane mesh) with a raised triangle in the center of the original triangle. Each triangle thus becomes a flat region at y=0, surrounding “walls” that to up to a higher triangle in the center.
5. Each of the three portions (the y=0 region, the walls, and the raised triangle) get a different color. The demo used dark blue, medium blue, and yellow/orange color. But please feel free to improve on these colors. (A nice choice of colors can help compensate in your grade for any other problems.)
6. When the ground plane is remeshed, the triangles get smaller. The geometry generated by the geometry shader scales proportionally.
7. The first lines of your
geometry shader will be something like:
#version 330 core
layout(triangles) in; // inputs are
triangles
layout(triangle_strip, max_vertices = 23) out; // outputs are triangle
strips
The max_vertices value might need to be bigger than 23. This depends on
your code, and should be the number of time EmitVertex is called in the
geometry shader. (The documentation states that results are unpredictable
otherwise.)
8. The geometry shader calls EmitVertex() to output vertices, and EndPrimitive() to finalize each triangle strip. A single triangle is generated by a triangle strip with only three vertices.
9. The geometry will need
to have the out variables:
out vec3 mvPos; // Vertex position in modelview coordinates
out vec3 mvNormalFront; // Normal vector to vertex in modelview
coordinates
out vec3 matEmissive;
out vec3 matAmbient;
out vec3 matDiffuse;
out vec3 matSpecular;
out float matSpecExponent;
out float useFresnel;
out vec2 theTexCoords;
because these values are needed as inputs to the fragment shader (which will
not be changed). These values must be written to every time before EmitVertex
is called, except theTexCoords does not need to be written to, since the
fragment shader will ignore its value since we are not using textures. Many of
these values will come directly from the vertex shader. You will need to
modify the vertex shader to gives its “out” variables different names, so that
the geometry shader can take them as inputs. (For instance, I renamed
“matEmissive” to “matEmissive_Base” in my code.) This are input to the
geometry shader as arrays of values, one value per vertex of the current
triangle. Except for mvPos, the values will be the same for all three
vertices.
10. The geometry shader will need the original vertex position in order to make it easier to compute the new geometry. It will need to output however, the position and normal in modelview (world) coordinates for use by the fragment shader. The fragment shader works in world coordinates to compute the Phong lighting. It will also need to set gl_Position with the aid of the projection matrix.
11. Using barycentric coordinates can simplify calculation (x- and z-) coordinates of vertices needed for the geometry shader.
12. Since this is your first time to write a geometry shader, please expect some problems to occur. Nick and Professor Buss can help, or post questions to piazza. You may want to write a simplified version of the geometry shader just to test that you understand how geometry shaders work.
13. When you are debugging, please always check the console output window to make sure there no compilation or linkage errors!
14. If you look very closely, you will see the light spheres are affected by the shader program with little triangular bumps. You could fix this by swapping in a second shader, but it is not required for this project.
Hand in procedure: FIRST: Upload your shader file (.glsl file) to gradescope. SECOND: As usual, be ready for an in-person grading session on a basement computer lab computer.
Grading: Grading is an individual session with Nick Sieger or Professor Buss.
SEE THREE IMAGES BELOW.